Recently, I've got a chance to work on a project which is a huge project, an e-commerce application developed with React as a view layer. There were multiple teams with diverse backgrounds under one hood working together towards a common goal. I can roughly estimate around 200 developers.
Usually, during my career, I created multiple e-commerce applications using Woo-commerce, Shopify, Custom solutions using server-side language PHP. I know that's not cool in this era (maybe, but providing Businesses solutions are totally depends on clients budget, audience & requirements). And even to satiate my hunger of using React in these projects, I used backend as Laravel (it's a cool PHP Framework and Vuejs is supported in this out-of-the-box) and for frontend used React library.
Monolith Applications
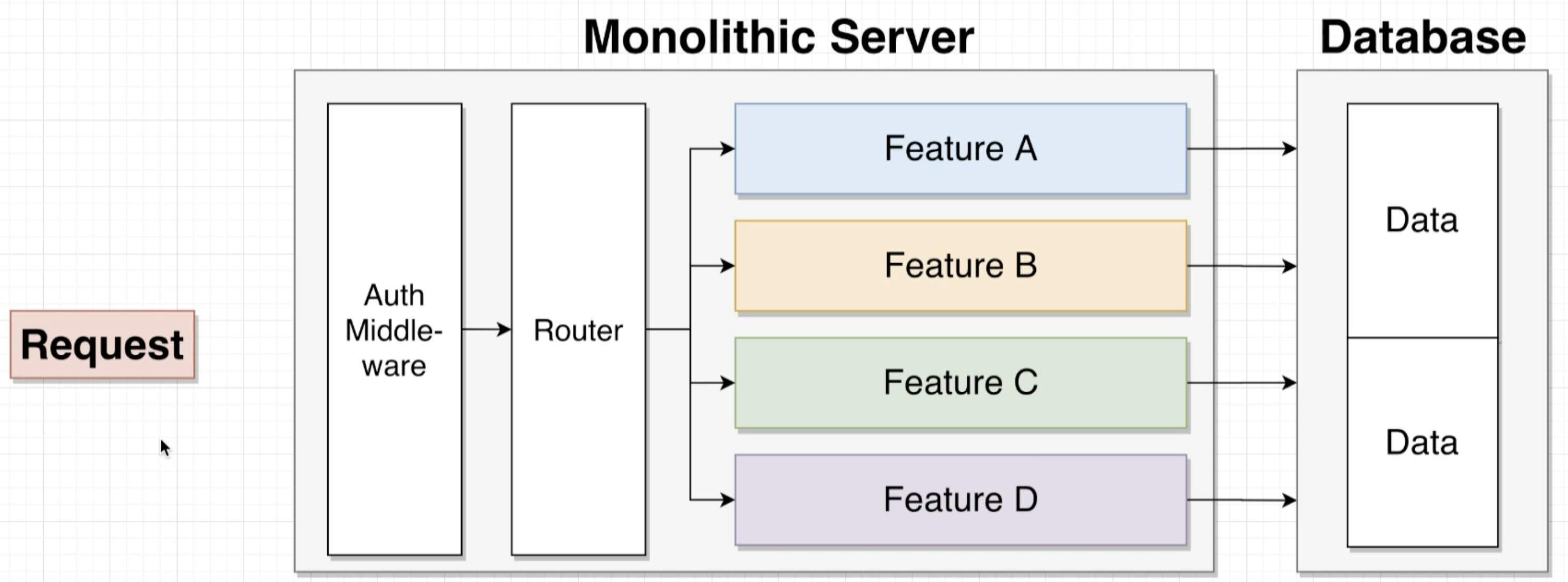
Alright now, enough background about my experience in e-commerce app handling. So above mentioned solutions comes under Monolith Applications where Business Logic and UI rendering is tightly coupled. Ahh, tightly coupled that's the buzzword. We already changed our ways of development where each piece of component is built in isolation so that it can be easily tested before going on production.

Micro frontends aka mfe
Whereas, in Micro-frontends, each component or module is Zero coupling with another module. It means each micro-frontend will be a separate sub-app and collaboratively along with other sub-apps becomes the main app. This architecture is famous in corporate companies where each team is responsible for its own module development. So it means there is no blame game (na na na 🎼) that will favor you if you didn't complete your sprint story or your code is broken at the production.
Moreover, the team can choose their own preference of JS Framework to build their assigned module as in Micro-frontends (zero-coupling between modules).
Below is the illustration of a demo e-Commerce app, where Container App is the main app and under that hood different micro frontends apps can be weaved or unwoven anytime as each mfe is independent of other apps.
Container App
- Marketing (Microfrontend)
- Authentication (Microfrontend)
- Checkout (Microfrontend)
Module Federation Plugin - Webpack 5
This plugin is incorporated with Webpack 5 version which assists in dynamically loading code from another application. This system is designed so that each completely standalone build/app can be in its own repository, and run as its own independent SPA. The plugin is curated by Zack Jackson and described in detail in his own blog post.
I set up a Micro-frontend architecture app following Stephen Grider's course named Microfrontends with React: A Complete Developer's Guide which comprises of 3 micro-frontends named auth, dashboard, marketing. These are separate SPA's built on different JS frameworks and served on different ports. Also, these micro-frontend apps come under one Umbrella app named container.
The beauty of this architecture is that each micro-frontend application can be developed and accessed separately. Mostly, in large teams, this type of system is quite beneficial as each team can be more comfortable in a specific JS framework.
Github Repo: https://github.com/navdeepsingh/microfrontend AWS Cloudfront Deployed Link: d248r5qfb46y9p.cloudfront.net