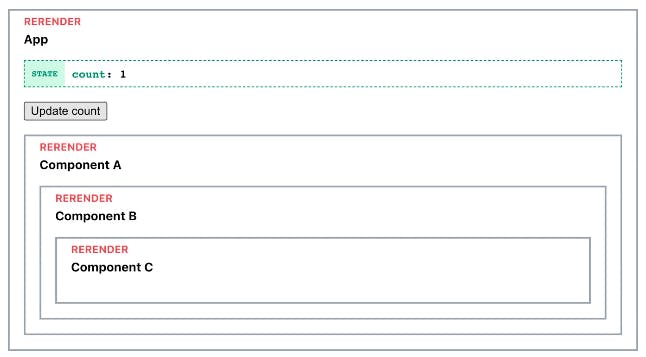
While working with React library, you already understand well that whenever any props value or state of that particular component changes then it re-renders and displays the latest data to the screen. It has been also observed that any child component to that parent component then also re-renders, despite its props or state not being changed.

This is certain that React follows an Algorithm to compare the nodes to make the decision of re-rendering. In the following, we will try to understand how we can compare values or objects to find out differences.
What is Immutability?
It means Unchangeable
In the Javascript Universe, there are primitive values which are like stars are Immutable which are String, Number, Boolean, BigInt, Symbol, null, undefined. We can't change these values. You will say yeah we can change any number to another or one string to another but it's all perspective, we can change a variable's value to another but cant mutate aka change any number, it's unique.

Whereas Objects & Functions are like asteroids in JS universe and these are mutable, i.e we can alter or add its properties.
const person = {name: 'Navdeep', gender: 'male'}
person.name = 'Navdeep Singh'
person.age = 35
console.log(person)
// {name: 'Navdeep Singh', gender: 'male', age: 35}
Why does React need to adopt Immutability?
React maintains an internal representation of the UI, which is called Virtual DOM.
- Whenever any property or state changes, this Virtual DOM is updated.
- React compares the virtual DOM with a version before the update in order to know what changed. This is known as the reconciliation process.
This way only the element that changed are updated in the real DOM. But sometimes, parts of the DOM also re-render even nothing has changed either property or state.
shouldComponentUpdate is one of the lifecycle methods in React which decides whether to render a component or not.
That's clear up to now that we need to compare objects or values to find out the difference and make the decision to render or not.
How to create objects copy in Javascript?
const profession = {name:'Navdeep', title: 'Developer', company: 'Publicis Sapient' }
const newProfession = profession
newProfession.title = 'Manager'
console.log(profession)
// {name:'Navdeep', title: 'Manager', company: 'Publicis Sapient' }
It actually mutates the original object, So this is the wrong way of creating an Object copy ❌.
const profession = {name:'Navdeep', title: 'Developer', company: 'Publicis Sapient' }
const newProfession = Object.assign({title: 'Manager'}, profession)
console.log(profession)
// {name:'Navdeep', title: 'Developer', company: 'Publicis Sapient' }
console.log(newProfession)
// {title: 'Manager', name:'Navdeep', company: 'Publicis Sapient' }
Object.assign will copy all the properties of the objects passed as parameters (starting from the second parameter) to the object specified in the first parameter ✅.
const profession = {name:'Navdeep', title: 'Developer', company: 'Publicis Sapient' }
const newProfession = {...profession, title: 'Manager'}
console.log(profession)
// {name:'Navdeep', title: 'Developer', company: 'Publicis Sapient' }
console.log(newProfession)
// {name:'Navdeep', title: 'Manager', company: 'Publicis Sapient' }
In the above snippet, we created an object named profession and created a copy of that object using the latest ES6 feature spread operator ✅.
Conclusion
Immutability is a concept that React programmers need to comprehend.
An immutable value or object cannot be changed, so every update creates a new value, leaving the old one untouched.
For example, if your application state is immutable you can save all the states objects in a single store to easily implement undo/redo functionality.
Think about Redux state management and Version control systems like Git
Reference Links:
https://alexsidorenko.com/blog/react-render-always-rerenders/
